Design principles workshop
Creating a new design language for a flagship product can be a delicate endeavour.
Stakeholders may wish to have a say - it's possible that not everyone will agree - and there is a risk that quality will be compromised.
The best way to cure post-design pushback and conflicting feedback is to prevent the entire thing from happening, pre-design.
I ran a workshop to allow each stakeholder to publicly express their design-based values.
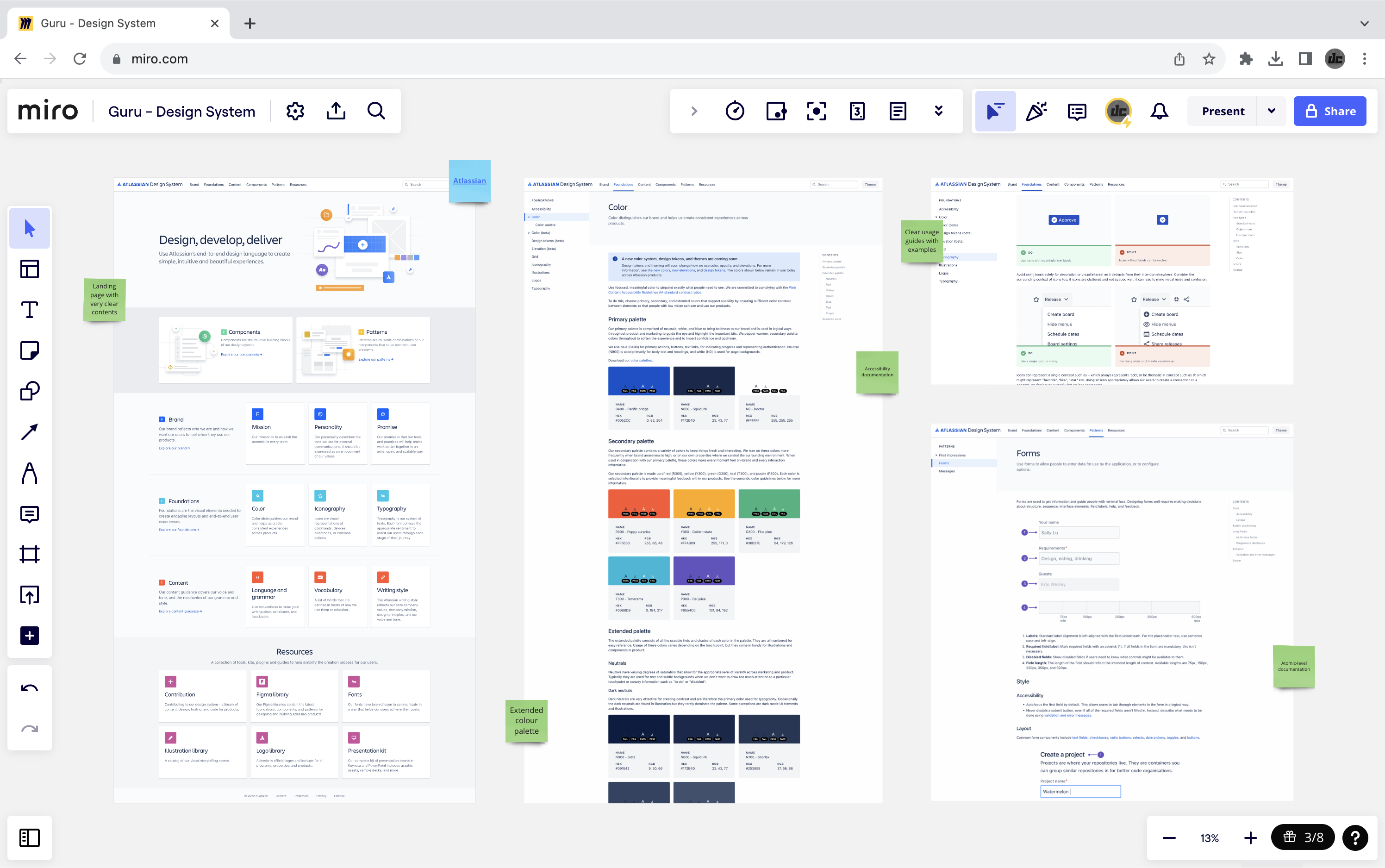
They did this by showing screenshots of their favourite products - and talking about the features and what it was that made them good.
We used the sticky notes containing the design values in an affinity mapping session - each resulting group of notes was assigned an overarching theme - or 'design principle'.
I assured the stakeholders that the principles would be referred to and implemented in the creation of the new design language.
The session achieved a state whereby each stakeholder was able to see that their values were largely shared by the collective and acknowledged by the designer.